热门排行
淘宝店铺固定背景怎么设置?
http://www.mybaibao.com 来源:原创 作者:百宝电商实战培训基地 发布时间:2014-06-06 16:56 点击:
次
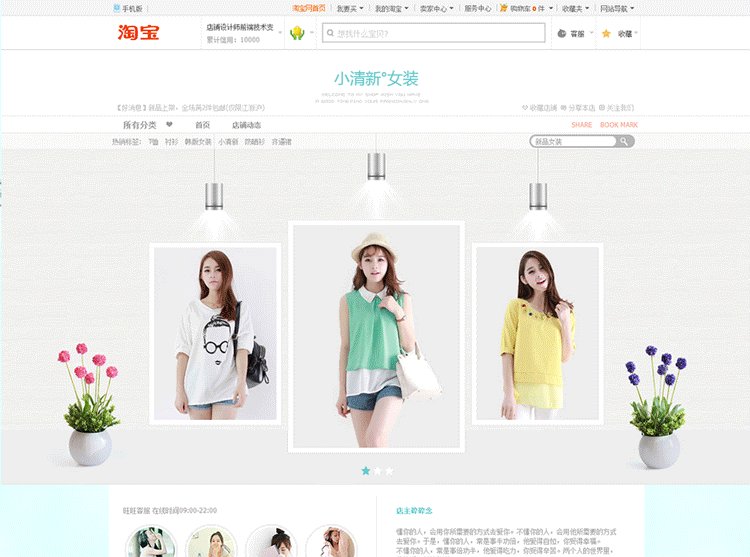
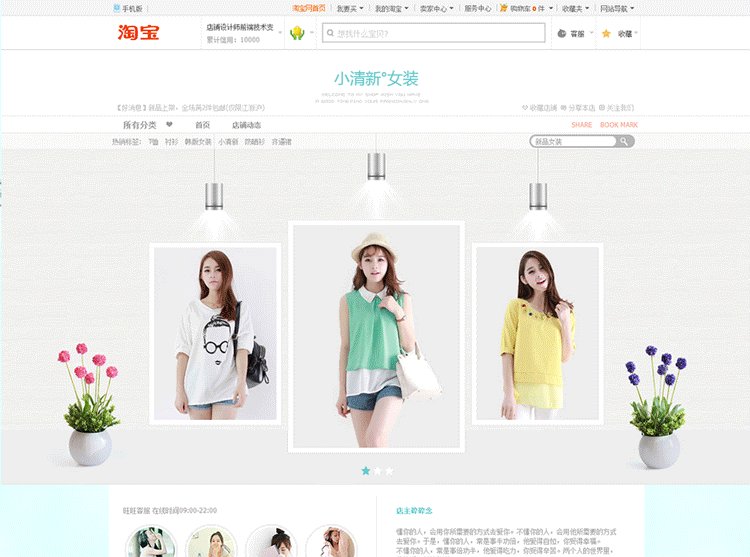
最近成都淘宝美工培训发掘到一个不错的装修代码, 那就是能让背景固定不动,即使你在滚动页面还是一样。然后说到这里,有人提出疑问,这个是不是封装的模版代码?当然不是,其实就是可以自己制作的,下面请看“淘宝店铺固定背景怎么设置_固定背景代码”。
代码如下:
body{background:url(http://img03.taobaocdn.com/imgextra/i3/49368587/T2llswXg8aXXXXXXXX_!!49368587.jpg) no-repeat center;background-attachment:fixed;}
在这里可能有些朋友是不会看代码的,下面做一下详细的解释。
body 是整个页面的基本元素,也是最外面的的一个HTML标签;
background 是背景样式,其中url里面的是背景图片地址,no-repeat 代表图片不重复铺平,center 代表图片居中;
Url 是你图片的链接,这里可以到图片空间直接复制即可;
background-attachment 是最关键的,规定背景图片是固定还是滚动,这里我们设置的当页面的其余部分滚动时,背景图像不会移动;

淘宝店铺固定背景设置:
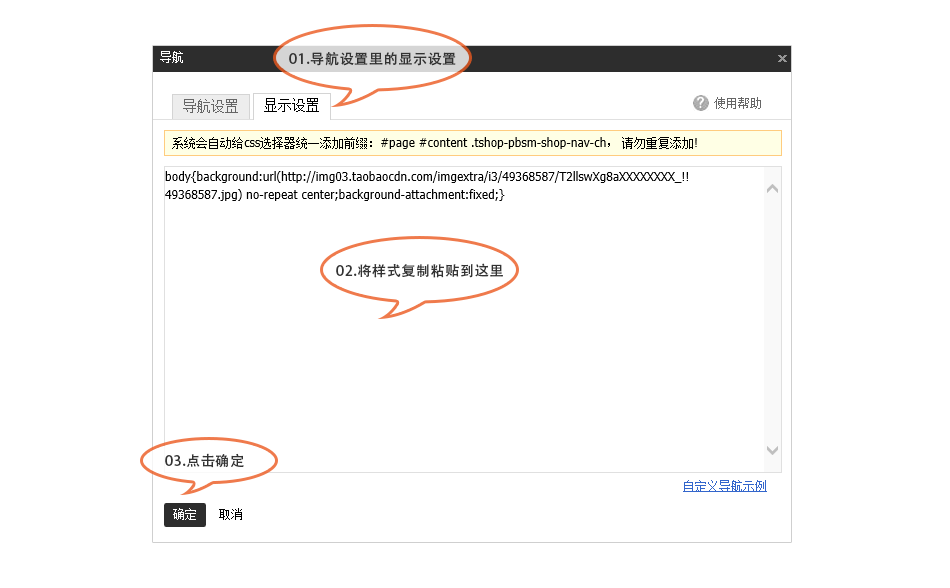
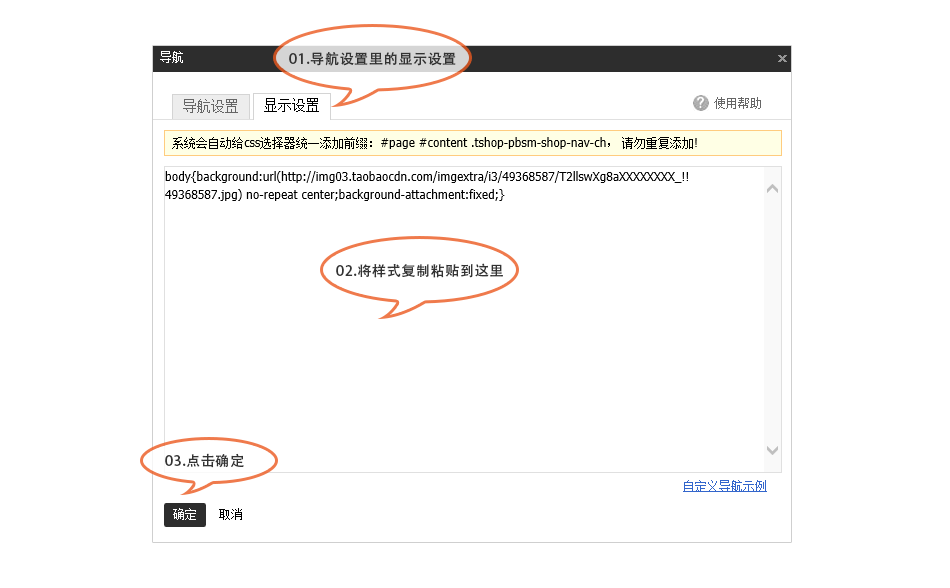
一、打开我们的装修页面,然后找到导航设置(移动鼠标到导航,出现的编辑)。点击显示设置,把上面的代码复制到这里。

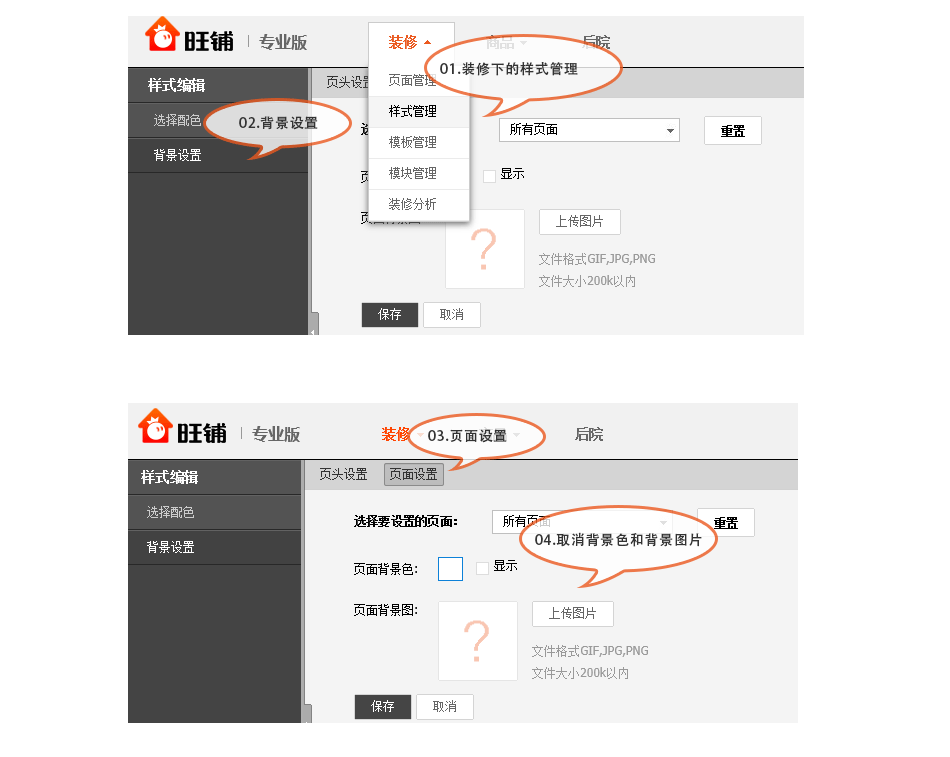
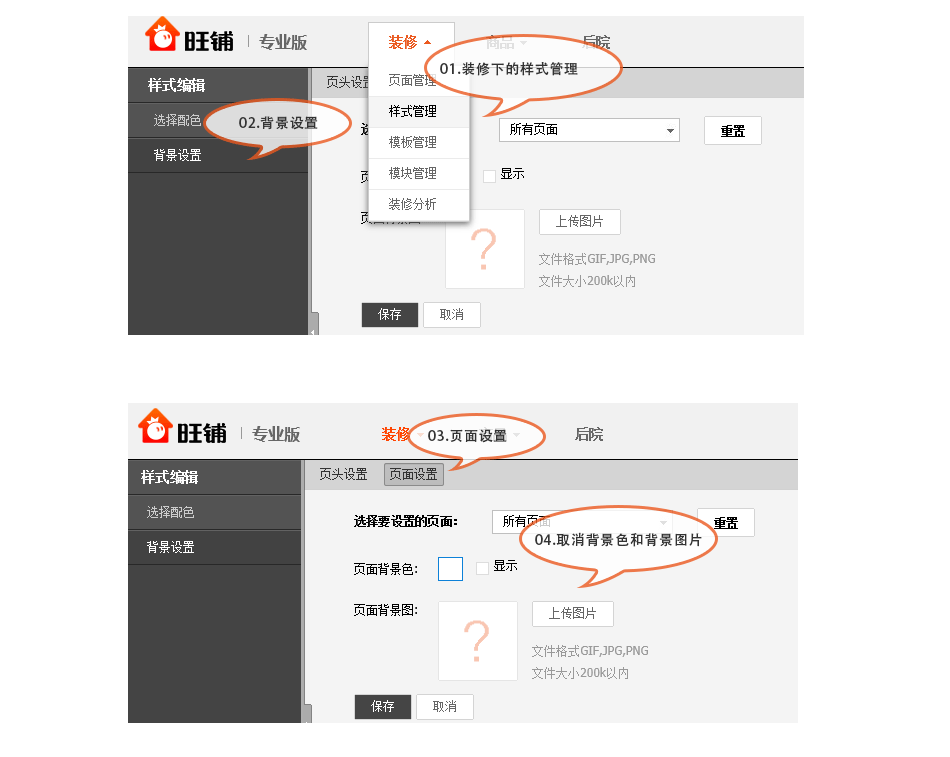
二、看到页面上角的装修没有,移动一下就会出现样式管理,然后我们跳转到样式管理的背景设置。

三、最后我们再取消背景图片和颜色,这样就大功告成了。
小结:到最后可能还有部分同学是无法弄的,这样的情况多数都是没有发布出去就离开了页面,所以各位要多多注意哦。
本文地址:http://www.mybaibao.com/share/clipart/471.html
代码如下:
body{background:url(http://img03.taobaocdn.com/imgextra/i3/49368587/T2llswXg8aXXXXXXXX_!!49368587.jpg) no-repeat center;background-attachment:fixed;}
在这里可能有些朋友是不会看代码的,下面做一下详细的解释。
body 是整个页面的基本元素,也是最外面的的一个HTML标签;
background 是背景样式,其中url里面的是背景图片地址,no-repeat 代表图片不重复铺平,center 代表图片居中;
Url 是你图片的链接,这里可以到图片空间直接复制即可;
background-attachment 是最关键的,规定背景图片是固定还是滚动,这里我们设置的当页面的其余部分滚动时,背景图像不会移动;

淘宝店铺固定背景设置:
一、打开我们的装修页面,然后找到导航设置(移动鼠标到导航,出现的编辑)。点击显示设置,把上面的代码复制到这里。

二、看到页面上角的装修没有,移动一下就会出现样式管理,然后我们跳转到样式管理的背景设置。

三、最后我们再取消背景图片和颜色,这样就大功告成了。
小结:到最后可能还有部分同学是无法弄的,这样的情况多数都是没有发布出去就离开了页面,所以各位要多多注意哦。
本文地址:http://www.mybaibao.com/share/clipart/471.html
- 上一篇:淘宝店铺如何设置背景颜色?
- 下一篇:淘宝友情链接怎么设置?淘宝友情链接有什么用?
×
业务合作
- 淘宝天猫课程
- 抖音商城课程
- 拼多多课程
- 店铺托管合作
- 店铺运营合作