热门排行
淘宝导航条怎么做鼠标经过变色?
http://www.mybaibao.com 来源:原创 作者:百宝电商实战培训基地 发布时间:2014-05-08 16:18 点击:
次
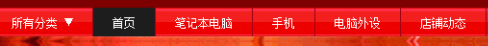
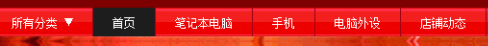
我们可能也浏览过其他除淘宝的购物网站,看到貌似别人的导航好看很多,鼠标经过会变换颜色的,那么我们淘宝店能实现这种功能吗?有没有什么要求,例如什么要基础班还是专业版的?这些都不需要,下面成都百宝淘宝美工培训为你带来“淘宝导航条怎么做鼠标经过变色”。
/*鼠标滑过分类文字变化代码*/
.menu-list .menu-hover .link .title{color:#8C0500;}
修改当前选着的分类,背景图片或背景颜色效果:

(首页二字变成了黑色,这个颜色代码是表示,你正在浏览的这个分类后面的背景颜色代码,比如我点了笔记本电脑这个分类,笔记本电脑这个分类的背景颜色也会变成黑色,然而首页的背景颜色会恢复正常。这个代码必须改,不改你会在保存后发现你的文字后面有奇怪的颜色,自己测试下)
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
修改选中分类背景颜色或背景图片代码(#1D1D1D为颜色代码,自行修改)
/*修改选中分类背景颜色代码*/
.skin-box-bd .menu-list .menu-selected .link{background:#1D1D1D;}
.skin-box-bd .menu-list .menu-selected .link .title{background:#1D1D1D;}
以上6个基本代码就能修改成最上面那动态图片的样式了,如果你需要修改更加精细化,请使用以下代码,自行测试。
/*颜色代码可替换成图片,也就是说可以直接更改背景图片,而不是整块的色板*/
{background:#000000;} 替换 {background:url(图片链接);}
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
/* 导航条背景色*/
.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态右边线*/
.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}
/*首页/店铺动态文字颜色*/
.skin-box-bd .menu-list .menu .title{color:#ff0000}
/*所有分类背景色*/
.all-cats .link{background: none repeat scroll 0 0 #00ad08;}
/*所有分类右边线*/
.all-cats .link{border-right:1px #006205 solid;}
/*所有分类文字颜色*/
.skin-box-bd .all-cats .title{color:#ff0000}
/*所有分类背景颜色*/
.skin-box-bd .link{background:#000000;}
.all-cats .link{background:#000000;}
/*导航背景最后面一小块的背景颜色*/
.skin-box-bd{background:#000000;}
/*选中导航其文字外的背景颜色*/
.skin-box-bd .menu-list .menu-selected .link{background:#000000;}
/*选中导航其文字内的背景颜色*/
.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}
/*除所有分类,其它文字的颜色*/
.menu-list .menu .title{color: #000000;}
/*滑过一级分类文字下方背景颜色代码*/
.menu-list .menu-hover .link{background:#000000;}
/*滑过一级分类文字文字颜色代码*/
.menu-list .menu-hover .link .title{color:#FFFFFF;}
/*二级分类背景颜色代码*/
.popup-content{background:#000000;}
/*滑过二级分类文字下方背景颜色代码*/
.popup-content .cats-tree .cat-hd-hover{background:#000000;}
/*滑过二级分类文字文字颜色代码*/
.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}
/*三级分类背景颜色代码*/
.popup-content .cats-tree .snd-pop-inner{background:#000000;}
/*滑过三级分类文字下方背景颜色代码*/
.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}
本文地址:http://www.mybaibao.com/share/clipart/403.html
/*鼠标滑过分类文字变化代码*/
.menu-list .menu-hover .link .title{color:#8C0500;}
修改当前选着的分类,背景图片或背景颜色效果:

(首页二字变成了黑色,这个颜色代码是表示,你正在浏览的这个分类后面的背景颜色代码,比如我点了笔记本电脑这个分类,笔记本电脑这个分类的背景颜色也会变成黑色,然而首页的背景颜色会恢复正常。这个代码必须改,不改你会在保存后发现你的文字后面有奇怪的颜色,自己测试下)
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
修改选中分类背景颜色或背景图片代码(#1D1D1D为颜色代码,自行修改)
/*修改选中分类背景颜色代码*/
.skin-box-bd .menu-list .menu-selected .link{background:#1D1D1D;}
.skin-box-bd .menu-list .menu-selected .link .title{background:#1D1D1D;}
以上6个基本代码就能修改成最上面那动态图片的样式了,如果你需要修改更加精细化,请使用以下代码,自行测试。
/*颜色代码可替换成图片,也就是说可以直接更改背景图片,而不是整块的色板*/
{background:#000000;} 替换 {background:url(图片链接);}
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
/* 导航条背景色*/
.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态右边线*/
.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}
/*首页/店铺动态文字颜色*/
.skin-box-bd .menu-list .menu .title{color:#ff0000}
/*所有分类背景色*/
.all-cats .link{background: none repeat scroll 0 0 #00ad08;}
/*所有分类右边线*/
.all-cats .link{border-right:1px #006205 solid;}
/*所有分类文字颜色*/
.skin-box-bd .all-cats .title{color:#ff0000}
/*所有分类背景颜色*/
.skin-box-bd .link{background:#000000;}
.all-cats .link{background:#000000;}
/*导航背景最后面一小块的背景颜色*/
.skin-box-bd{background:#000000;}
/*选中导航其文字外的背景颜色*/
.skin-box-bd .menu-list .menu-selected .link{background:#000000;}
/*选中导航其文字内的背景颜色*/
.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}
/*除所有分类,其它文字的颜色*/
.menu-list .menu .title{color: #000000;}
/*滑过一级分类文字下方背景颜色代码*/
.menu-list .menu-hover .link{background:#000000;}
/*滑过一级分类文字文字颜色代码*/
.menu-list .menu-hover .link .title{color:#FFFFFF;}
/*二级分类背景颜色代码*/
.popup-content{background:#000000;}
/*滑过二级分类文字下方背景颜色代码*/
.popup-content .cats-tree .cat-hd-hover{background:#000000;}
/*滑过二级分类文字文字颜色代码*/
.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}
/*三级分类背景颜色代码*/
.popup-content .cats-tree .snd-pop-inner{background:#000000;}
/*滑过三级分类文字下方背景颜色代码*/
.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}
本文地址:http://www.mybaibao.com/share/clipart/403.html
- 上一篇:淘宝店铺如何在导航添加自定义页面?
- 下一篇:淘宝如何添加搜索宝贝模块?
×
业务合作
- 淘宝天猫课程
- 抖音商城课程
- 拼多多课程
- 店铺托管合作
- 店铺运营合作