热门排行
导航怎么修改CSS样式?
http://www.mybaibao.com 来源:原创 作者:百宝电商实战培训基地 发布时间:2014-04-22 16:05 点击:
次
我们可以看到很多新手店铺导航都是默认的,蓝色的一条导航搭着不同颜色的产品,总觉得是怪怪的,那我们可以不可以修改样式来弄得漂亮一点阿?成都百宝淘宝美工培训告诉你,这是可以的,一切皆有可能,下面就来见证奇迹的时刻。

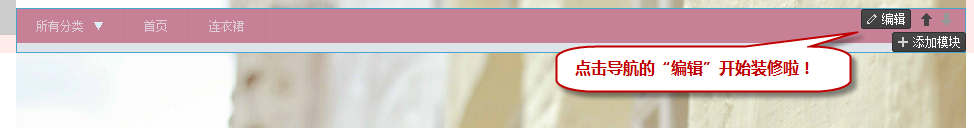
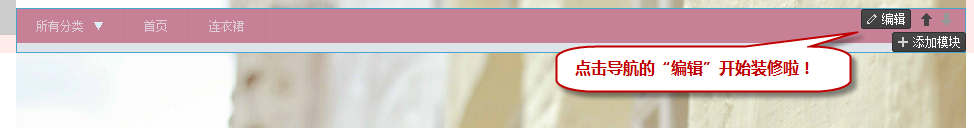
1.在打开的弹窗里面选择”添加“:

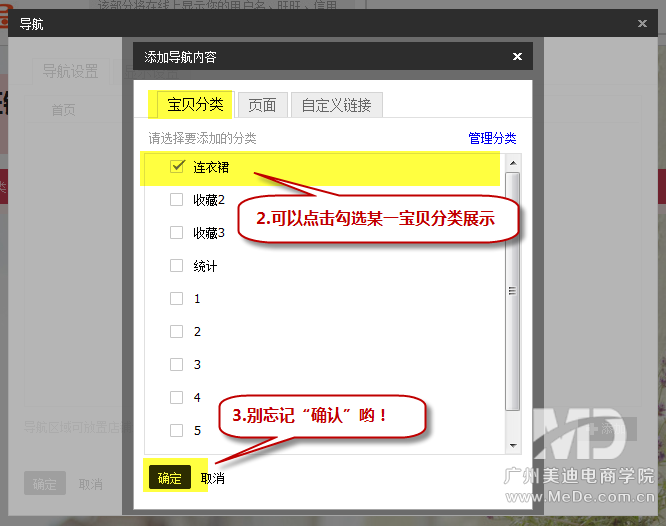
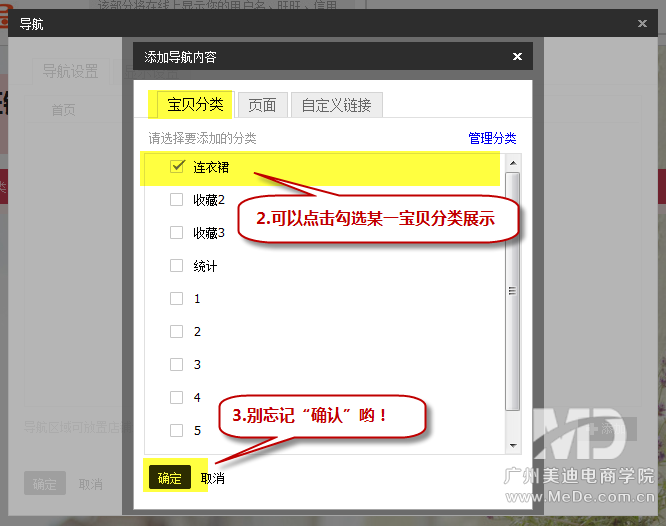
2.添加宝贝分类至导航操作如下:

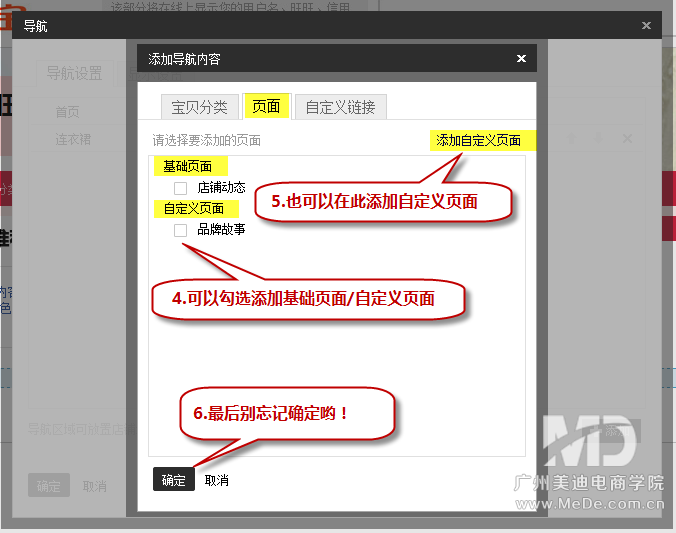
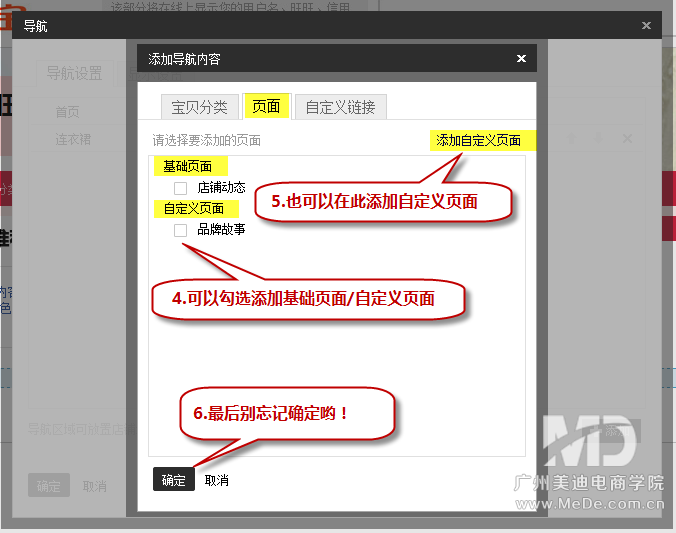
3.添加页面至导航操作如下:

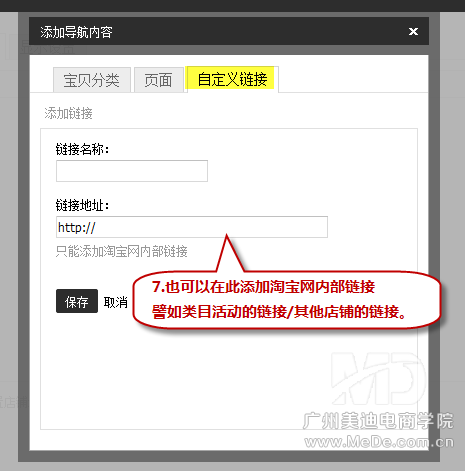
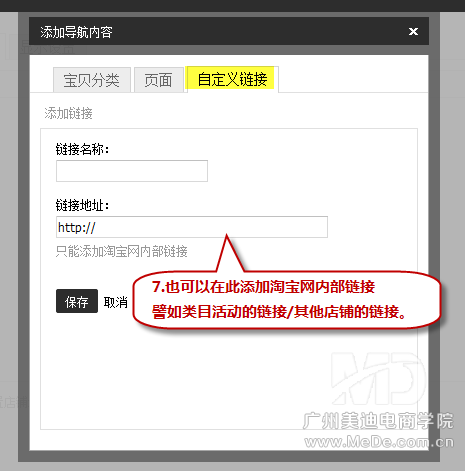
4.添加自定义链接至导航操作如下:

5.设置好的内容可以在此调整位置或删除:

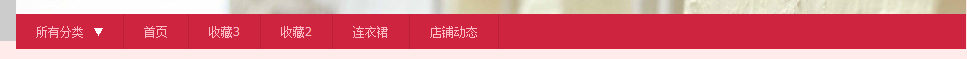
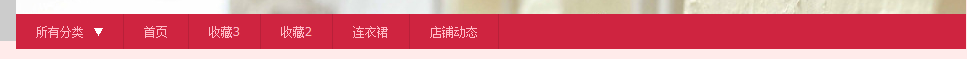
6.在前台展示如下:

新旺铺导航是可以更换颜色和式样的哟 这里需要一些css的小技巧 。操作位置如下:

下面是自定义导航的示例. 首先要了解,什么是自定义css
CSS 也叫层叠样式表单, 是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言
店铺导航开放css设定,就是说让卖家通过css来让导航展现的更加丰富自定义,交给卖家控制。

以下文字内容可以一同复制使用,不会影响到使用效果哦!
/* 导航条背景色*/
.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态右边线*/
.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}
/*首页/店铺动态文字颜色*/
.skin-box-bd .menu-list .menu .title{color:#ff0000}
/*所有分类背景色*/
.all-cats .link{background: none repeat scroll 0 0 #00ad08;}
/*所有分类右边线*/
.all-cats .link{border-right:1px #006205 solid;}
/*所有分类文字颜色*/
.skin-box-bd .all-cats .title{color:#ff0000}
补充:
1:可以注意到, 每个样式最前面有个.tshop-pbsm-shop-nav-ch 前缀, 意思是这个样式只能作用在导航上面,而不会影响到其他模块样式.
如果卖家在写的时候不加上这个前缀,系统会默认帮助加上, 同样是为了这个样式只作用在导航上,不影响到其他模块
2: css的样式值,同样有些样式是不能写的,比如 expression这个可执行js代码的属性,是不允许使用的.
小结:我们虽然上面说的可能会有点复杂,对于学过代码的美工来说,是很简单的事情。可是没有基础该怎么办?其实这个不要慌张,只要把上面的代码套进去就可以了,毕竟我们做之前都会去备份一次,要大胆去做,细心去发现问题,这才是做装修的要点。
本文地址:http://www.mybaibao.com/share/clipart/336.html

1.在打开的弹窗里面选择”添加“:

2.添加宝贝分类至导航操作如下:

3.添加页面至导航操作如下:

4.添加自定义链接至导航操作如下:

5.设置好的内容可以在此调整位置或删除:

6.在前台展示如下:

新旺铺导航是可以更换颜色和式样的哟 这里需要一些css的小技巧 。操作位置如下:

下面是自定义导航的示例. 首先要了解,什么是自定义css
CSS 也叫层叠样式表单, 是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言
店铺导航开放css设定,就是说让卖家通过css来让导航展现的更加丰富自定义,交给卖家控制。

以下文字内容可以一同复制使用,不会影响到使用效果哦!
/* 导航条背景色*/
.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态右边线*/
.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}
/*首页/店铺动态文字颜色*/
.skin-box-bd .menu-list .menu .title{color:#ff0000}
/*所有分类背景色*/
.all-cats .link{background: none repeat scroll 0 0 #00ad08;}
/*所有分类右边线*/
.all-cats .link{border-right:1px #006205 solid;}
/*所有分类文字颜色*/
.skin-box-bd .all-cats .title{color:#ff0000}
补充:
1:可以注意到, 每个样式最前面有个.tshop-pbsm-shop-nav-ch 前缀, 意思是这个样式只能作用在导航上面,而不会影响到其他模块样式.
如果卖家在写的时候不加上这个前缀,系统会默认帮助加上, 同样是为了这个样式只作用在导航上,不影响到其他模块
2: css的样式值,同样有些样式是不能写的,比如 expression这个可执行js代码的属性,是不允许使用的.
小结:我们虽然上面说的可能会有点复杂,对于学过代码的美工来说,是很简单的事情。可是没有基础该怎么办?其实这个不要慌张,只要把上面的代码套进去就可以了,毕竟我们做之前都会去备份一次,要大胆去做,细心去发现问题,这才是做装修的要点。
本文地址:http://www.mybaibao.com/share/clipart/336.html
- 上一篇:旺铺背景音乐怎么添加?
- 下一篇:详情页模版如何装修?
×
业务合作
- 淘宝天猫课程
- 抖音商城课程
- 拼多多课程
- 店铺托管合作
- 店铺运营合作