热门排行
如何安装自定义店招和导航?
http://www.mybaibao.com 来源:原创 作者:百宝电商实战培训基地 发布时间:2014-03-31 16:50 点击:
次
当我们还是初次接触淘宝的时候,什么都还不是不懂的,更别说要装修店铺了。这些都是直接给钱别人做的,一来是要给密码别人不安全,二是感觉被深深的宰了。这里成都百宝淘宝美工培训就让你省下那点冤枉钱,手把手教你怎么装修店招和导航。详细看以下的教程:
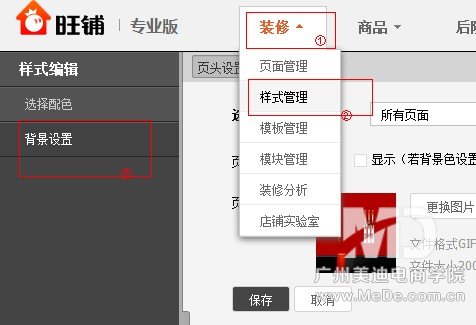
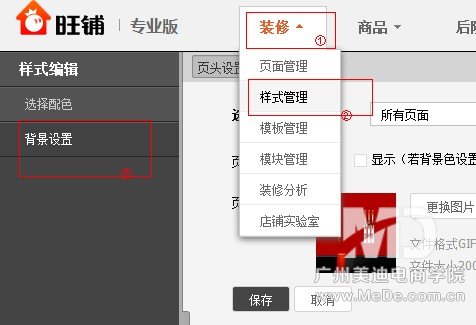
登陆淘宝网站,进入卖家中心--店铺装修--顶部“装修“--下拉”样式管理“--选择背景设置,如下图:
一、怎么安装自定义店招?

进入页头设置页面,页头背景色不做设置,下面的页头背景图上传刚才下载保存到桌面的页头背景素材,上传后背景显示选择横向平铺,背景对齐选择居中。
背景设置上方有个页头下边距10像素的选项,一般选择关闭即可取消页头与页面的间隔,如果选择开启会有10像素的间隔。
所有的设置好了以后注意点击保存,然后返回装修页面。
复制下面的店招自定义代码:
1. <div style="width:950px;height:120px;">
2. <div style="width:950px;text-align:center;height:85px;padding-top:10px;">
3. <div style="float:left;width:760px;">
4. <h1 style="line-height:60px;font-size:38px;">
5. <a href="#" style="font-family:微软雅黑;color:white;text-shadow:2px 2px 0 #444;">淘宝店铺名字</a></h1>
6. <h2 style="color:white;font-size:14px;text-shadow:1px 1px 0 #555;">
7. ———————— 淘宝店铺简单介绍,简单写一下即可 ————————</h2>
8. </div>
9. </div>
10. <div style="width:950px;height:22px;clear:both;overflow:hidden;">
11. <div style="position:relative;padding-left:25px;width:350px;background:url(http://img01.taobaocdn.com/imgextra/i1/1015393481/T2eIoKXnpXXXXXXXXX-1015393481.gif) no-repeat 5px 5px;float:right;height:22px;overflow:hidden;">
12. <div class="J_TWidget" data-widget-config="{'contentCls':'bbs-taobaoux-com','hasTriggers':false,'effect':'scrollx','easing':'easeOutStrong','interval':5,'duration':1}" data-widget-type="Slide" style="position:relative;">
13. <ul class="bbs-taobaoux-com" style="width:999999px;left:-573.994px;">
14. <li class="-_-switchable-panel-internal539" style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
15. <a href="第一个公告链接" style="color:yellow;" target="_blank">第一个公告内容</a></li>
16. <li class="-_-switchable-panel-internal539" style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
17. <a href="第三个公告链接" style="color:yellow;" target="_blank">第二个公告内容</a></li>
18. <li class="-_-switchable-panel-internal539" style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
19. <a href="第三个公告链接" style="color:yellow;" target="_blank">第三个公告内容</a></li>
20. </ul>
21. </div>
22. </div>
23. </div>
24. </div>
注意:不要复制代码前面的数字。需要修改的内容我们都已经在代码里标明,您直接修改代码即可。
改好了代码以后,复制下改完的代码,在首页装修页面店招区域,选择编辑--自定义店招--在自定义编辑器里选择源码按钮,将代码粘贴进去,然后底部高度设置为120。如下图所示:

安装完了以后注意点击保存按钮。
二、怎么安装自定义导航?
下面的代码就是本次需要安装的导航CSS代码:
1. .menu-list .menu{border-color:white;border:none;background:none;}
2. .all-cats{background:none;max-width:200px;}
3. .skin-box-bd .menu-list{width:700px;margin-left:50px;}
4. .skin-box-bd .menu-list,.skin-box-bd{float:left;background:none;}
5. .skin-box-bd .menu-list .link{background:none;}
6. .all-cats .link{background:none;}
7. .popup-content,.popup-content .cats-tree .snd-pop-inner{background:black;opacity:0.9;}
8. .menu-list .menu .title{color:#FFFFFF;}
9. .all-cats .link .title{color:#FFFFFF;margin:0 0 0 60px;font-family:microsoft yahei;font-weight:bold;font-size:16px;}
10. .popup-content .cat-name{color:#FFFFFF;}
11. .popup-content .cats-tree .snd-pop-inner .cat-name,.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a{color:#FFFFFF;}
12. .menu-list .menu-hover .link{background:none;}.all-cats-hover .link{background:none;}
13. .popup-content .cats-tree .cat-hd-hover{background:#FF0000;}
14. .popup-content .cats-tree .snd-cat-hd-hover{background:#FF0000;}
15. .menu-popup-cats .sub-cat-hover{background:#FF0000;}
16. .menu-list .menu-hover .title{color:#FFFF00;}.all-cats-hover .link .title{color:#FFFF00;}
17. .popup-content .cat-hd-hover .cat-name{color:#FFFFFF;}
18. .popup-content .cats-tree .snd-cat-hd-hover .cat-name,.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a:hover{color:#FFFFFF;}
19. .menu-popup-cats .sub-cat-hover .cat-name{color:#FFFFFF;}
20. .skin-box-bd .menu-list .menu-selected .link .title{background:none;color:#FFFF00;}
21. .skin-box-bd .menu-list .menu-selected .link{background:none;}
22. .all-cats .link{border-color:white;border:none;}.menu-list .menu{border-color:white;border:none;}
23. .skin-box-bd .all-cats-popup{width:200px;}.skin-box-bd .popup-content .cats-tree .fst-cat{width:200px;text-align:center;height:40px;line-height:40px;}
24. .skin-box-bd .popup-content .cats-tree .fst-cat .cat-name{padding-left:20px;text-align:center;height:40px;line-height:40px;}
25. .popup-content .cats-tree .has-children .fst-cat-icon{margin-top:15px;}.popup-content .cats-tree .snd-pop-inner{padding:0;}
26. .skin-box-bd .popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a,.popup-content .cats-tree .snd-cat-hd,.popup-content .cats-tree .snd-cat-hd,.popup-content .cats-tree .fst-cat-hd{text-align:left;height:40px;line-height:40px;border-bottom:1px solid #666;}
复制上面或者下载文件里的代码,在装修页面鼠标放在导航区域出现编辑按钮,点击编辑,弹出导航设置对话框,这里您可以设置需要在导航里显示的分类或者页面。
然后点击显示设置,弹出一个空白的框,将上面复制的代码直接粘贴进去就可以了。最后注意保存。
最后装修效果:

这样是不是很简单阿?呵呵,只要用心去搞的话,是比较容易的。所以各位同学都要在课上学好每一点内容,最后成都百宝淘宝美工培训希望大家都能有一个好的发展。
本文地址:http://www.mybaibao.com/share/clipart/299.html
登陆淘宝网站,进入卖家中心--店铺装修--顶部“装修“--下拉”样式管理“--选择背景设置,如下图:
一、怎么安装自定义店招?

进入页头设置页面,页头背景色不做设置,下面的页头背景图上传刚才下载保存到桌面的页头背景素材,上传后背景显示选择横向平铺,背景对齐选择居中。
背景设置上方有个页头下边距10像素的选项,一般选择关闭即可取消页头与页面的间隔,如果选择开启会有10像素的间隔。
所有的设置好了以后注意点击保存,然后返回装修页面。
复制下面的店招自定义代码:
1. <div style="width:950px;height:120px;">
2. <div style="width:950px;text-align:center;height:85px;padding-top:10px;">
3. <div style="float:left;width:760px;">
4. <h1 style="line-height:60px;font-size:38px;">
5. <a href="#" style="font-family:微软雅黑;color:white;text-shadow:2px 2px 0 #444;">淘宝店铺名字</a></h1>
6. <h2 style="color:white;font-size:14px;text-shadow:1px 1px 0 #555;">
7. ———————— 淘宝店铺简单介绍,简单写一下即可 ————————</h2>
8. </div>
9. </div>
10. <div style="width:950px;height:22px;clear:both;overflow:hidden;">
11. <div style="position:relative;padding-left:25px;width:350px;background:url(http://img01.taobaocdn.com/imgextra/i1/1015393481/T2eIoKXnpXXXXXXXXX-1015393481.gif) no-repeat 5px 5px;float:right;height:22px;overflow:hidden;">
12. <div class="J_TWidget" data-widget-config="{'contentCls':'bbs-taobaoux-com','hasTriggers':false,'effect':'scrollx','easing':'easeOutStrong','interval':5,'duration':1}" data-widget-type="Slide" style="position:relative;">
13. <ul class="bbs-taobaoux-com" style="width:999999px;left:-573.994px;">
14. <li class="-_-switchable-panel-internal539" style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
15. <a href="第一个公告链接" style="color:yellow;" target="_blank">第一个公告内容</a></li>
16. <li class="-_-switchable-panel-internal539" style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
17. <a href="第三个公告链接" style="color:yellow;" target="_blank">第二个公告内容</a></li>
18. <li class="-_-switchable-panel-internal539" style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
19. <a href="第三个公告链接" style="color:yellow;" target="_blank">第三个公告内容</a></li>
20. </ul>
21. </div>
22. </div>
23. </div>
24. </div>
注意:不要复制代码前面的数字。需要修改的内容我们都已经在代码里标明,您直接修改代码即可。
改好了代码以后,复制下改完的代码,在首页装修页面店招区域,选择编辑--自定义店招--在自定义编辑器里选择源码按钮,将代码粘贴进去,然后底部高度设置为120。如下图所示:

安装完了以后注意点击保存按钮。
二、怎么安装自定义导航?
下面的代码就是本次需要安装的导航CSS代码:
1. .menu-list .menu{border-color:white;border:none;background:none;}
2. .all-cats{background:none;max-width:200px;}
3. .skin-box-bd .menu-list{width:700px;margin-left:50px;}
4. .skin-box-bd .menu-list,.skin-box-bd{float:left;background:none;}
5. .skin-box-bd .menu-list .link{background:none;}
6. .all-cats .link{background:none;}
7. .popup-content,.popup-content .cats-tree .snd-pop-inner{background:black;opacity:0.9;}
8. .menu-list .menu .title{color:#FFFFFF;}
9. .all-cats .link .title{color:#FFFFFF;margin:0 0 0 60px;font-family:microsoft yahei;font-weight:bold;font-size:16px;}
10. .popup-content .cat-name{color:#FFFFFF;}
11. .popup-content .cats-tree .snd-pop-inner .cat-name,.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a{color:#FFFFFF;}
12. .menu-list .menu-hover .link{background:none;}.all-cats-hover .link{background:none;}
13. .popup-content .cats-tree .cat-hd-hover{background:#FF0000;}
14. .popup-content .cats-tree .snd-cat-hd-hover{background:#FF0000;}
15. .menu-popup-cats .sub-cat-hover{background:#FF0000;}
16. .menu-list .menu-hover .title{color:#FFFF00;}.all-cats-hover .link .title{color:#FFFF00;}
17. .popup-content .cat-hd-hover .cat-name{color:#FFFFFF;}
18. .popup-content .cats-tree .snd-cat-hd-hover .cat-name,.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a:hover{color:#FFFFFF;}
19. .menu-popup-cats .sub-cat-hover .cat-name{color:#FFFFFF;}
20. .skin-box-bd .menu-list .menu-selected .link .title{background:none;color:#FFFF00;}
21. .skin-box-bd .menu-list .menu-selected .link{background:none;}
22. .all-cats .link{border-color:white;border:none;}.menu-list .menu{border-color:white;border:none;}
23. .skin-box-bd .all-cats-popup{width:200px;}.skin-box-bd .popup-content .cats-tree .fst-cat{width:200px;text-align:center;height:40px;line-height:40px;}
24. .skin-box-bd .popup-content .cats-tree .fst-cat .cat-name{padding-left:20px;text-align:center;height:40px;line-height:40px;}
25. .popup-content .cats-tree .has-children .fst-cat-icon{margin-top:15px;}.popup-content .cats-tree .snd-pop-inner{padding:0;}
26. .skin-box-bd .popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a,.popup-content .cats-tree .snd-cat-hd,.popup-content .cats-tree .snd-cat-hd,.popup-content .cats-tree .fst-cat-hd{text-align:left;height:40px;line-height:40px;border-bottom:1px solid #666;}
复制上面或者下载文件里的代码,在装修页面鼠标放在导航区域出现编辑按钮,点击编辑,弹出导航设置对话框,这里您可以设置需要在导航里显示的分类或者页面。
然后点击显示设置,弹出一个空白的框,将上面复制的代码直接粘贴进去就可以了。最后注意保存。
最后装修效果:

这样是不是很简单阿?呵呵,只要用心去搞的话,是比较容易的。所以各位同学都要在课上学好每一点内容,最后成都百宝淘宝美工培训希望大家都能有一个好的发展。
本文地址:http://www.mybaibao.com/share/clipart/299.html
- 上一篇:淘宝新旺铺背景怎样更改颜色?
- 下一篇:模糊图片怎么变清晰?
×
业务合作
- 淘宝天猫课程
- 抖音商城课程
- 拼多多课程
- 店铺托管合作
- 店铺运营合作