热门排行
怎么修改淘宝导航条颜色?
http://www.mybaibao.com 来源:原创 作者:百宝电商实战培训基地 发布时间:2014-03-07 14:41 点击:
次
在电商这么火爆的时候,相信很多实体店的老板也会来掺一脚,可是却遇到很多都不懂的,觉得请人做又浪费了钱,那么成都百宝淘宝美工培训手把手免费教你怎么修改导航条,其中会涉及到一些css的元素,所以没学过的要耐心看,以免出错了。
导航条色彩css代码(复制下面代码即可):
1、 我们把以上代码复制好,然后打开店铺装修,点击你的导航栏,选择编辑;
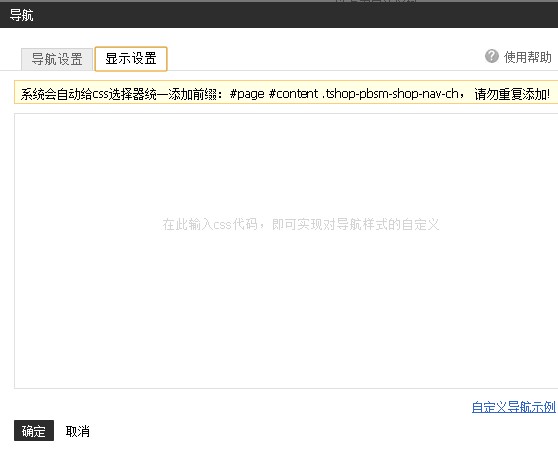
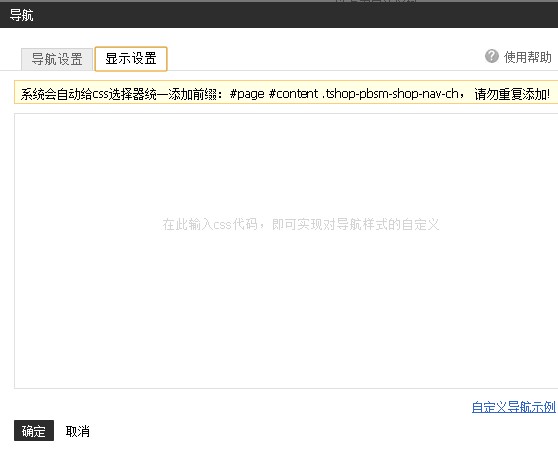
2、 在出现的导航代码编辑框中,选择“显示设置”,下面所示:

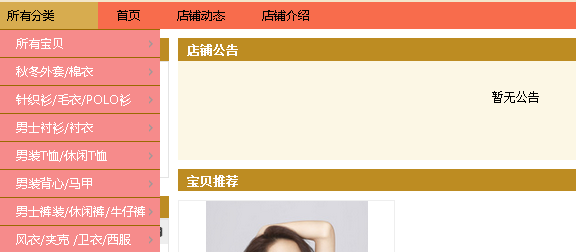
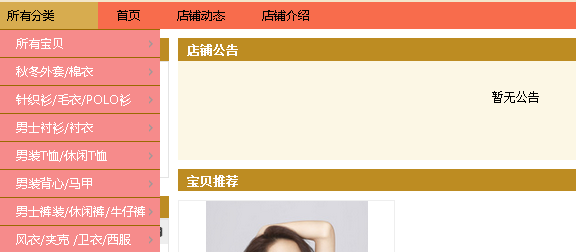
3、 将代码黏贴到编辑框中,选择确定。然后保存就可以看到效果了。

如果你还是不喜欢以上的颜色,这样可以修改background:#后面的数字,颜色代码可以去百度找到,具体搜索颜色css代码。谢谢大家对百宝淘宝培训的支持
本文地址:http://www.mybaibao.com/share/clipart/226.html
导航条色彩css代码(复制下面代码即可):
/* 导航条背景色*/ .skin-box-bd .menu-list{background: none repeat
scroll 0 0 #f86c4c}
/*首页/店铺动态背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0
#f86c4c}
/*首页/店铺动态右边线*/
.skin-box-bd .menu-list .menu{border-right:1px #f86c4c solid;}
/*首页/店铺动态文字颜色*/
.skin-box-bd .menu-list .menu .title{color:#000000}
/*所有分类背景色*/
.all-cats .link{background: none repeat scroll 0 0 #f86c4c;}
/*所有分类右边线*/
.all-cats .link{border-right:1px #f86c4c solid;}
/*所有分类文字颜色*/
.skin-box-bd .all-cats .title{color:#000000}
.skin-box-bd{height:35px;background:url
(http://zx.kaitao.cn/shangchuan/20131016111822.jpg) no-repeat 0
0;}.skin-box-bd a{color:#FFFFFF;font-family:微软雅黑;font-
size:14px;font-weight:normal;}.skin-box-bd .menu
{background:none;line-height:35px;}.skin-box-bd .menu-list
{height:35px;}.skin-box-bd .menu-list .link .title
{margin:0px;}.skin-box-bd .menu-list .link
{background:none;height:35px;line-height:35px;padding:0
20px;}.skin-box-bd .menu-list .menu{padding-right:0px;}.skin-box-bd
.menu-list .menu a{background:url
(http://img.taobao.com/L1/142/404327582/assets/images/head/nav_li_bg
.jpg) no-repeat right center;font-family:微软雅黑;font-
weight:normal;}.skin-box-bd .menu-list .menu a:hover{background:url
(http://zx.kaitao.cn/shangchuan/20131016111827.png) no-repeat 0
center;cursor:pointer;}.skin-box-bd .menu-list .menu a span{font-
size:15px;color:#000;}.skin-box-bd .all-cats .link
{background:none;line-height:35px;padding:0
10px;width:168px;}.skin-box-bd .all-cats .link{background:url
(http://zx.kaitao.cn/shangchuan/20131016111827.png) no-repeat 0
center;border:none;color:#FFF;font-family:微软雅黑;font-
size:15px;font-weight:normal;height:35px;line-height:35px;}.skin-
box-bd .all-cats .link .title{font-size:15px;margin-
left:10px;}.skin-box-bd .all-cats .link .popup-icon
{display:none;}.skin-box-bd .popup-content
{background:#F68B8B;border:none;}.skin-box-bd .popup-content .cats-
tree .snd-pop-inner{background:#65B6A4;}.skin-box-bd .popup-content
.cats-tree .cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.cat-hd-hover{background:#86CABB;}.skin-box-bd .popup-content
.cats-tree .snd-cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.snd-cat-hd-hover{background:#D90724;}.skin-box-bd .popup-content
.cats-tree .has-children{background:none;}.skin-box-bd .popup-
content .cats-tree .fst-cat-icon{background:none;}.skin-box-bd
.popup-content .cats-tree .snd-cat-icon{background:none;}.skin-box-
bd .menu-list .link .popup-icon{display:none;}.skin-box-bd .menu-
popup-cats .sub-cat-hover{background:#86CABB;}
scroll 0 0 #f86c4c}
/*首页/店铺动态背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0
#f86c4c}
/*首页/店铺动态右边线*/
.skin-box-bd .menu-list .menu{border-right:1px #f86c4c solid;}
/*首页/店铺动态文字颜色*/
.skin-box-bd .menu-list .menu .title{color:#000000}
/*所有分类背景色*/
.all-cats .link{background: none repeat scroll 0 0 #f86c4c;}
/*所有分类右边线*/
.all-cats .link{border-right:1px #f86c4c solid;}
/*所有分类文字颜色*/
.skin-box-bd .all-cats .title{color:#000000}
.skin-box-bd{height:35px;background:url
(http://zx.kaitao.cn/shangchuan/20131016111822.jpg) no-repeat 0
0;}.skin-box-bd a{color:#FFFFFF;font-family:微软雅黑;font-
size:14px;font-weight:normal;}.skin-box-bd .menu
{background:none;line-height:35px;}.skin-box-bd .menu-list
{height:35px;}.skin-box-bd .menu-list .link .title
{margin:0px;}.skin-box-bd .menu-list .link
{background:none;height:35px;line-height:35px;padding:0
20px;}.skin-box-bd .menu-list .menu{padding-right:0px;}.skin-box-bd
.menu-list .menu a{background:url
(http://img.taobao.com/L1/142/404327582/assets/images/head/nav_li_bg
.jpg) no-repeat right center;font-family:微软雅黑;font-
weight:normal;}.skin-box-bd .menu-list .menu a:hover{background:url
(http://zx.kaitao.cn/shangchuan/20131016111827.png) no-repeat 0
center;cursor:pointer;}.skin-box-bd .menu-list .menu a span{font-
size:15px;color:#000;}.skin-box-bd .all-cats .link
{background:none;line-height:35px;padding:0
10px;width:168px;}.skin-box-bd .all-cats .link{background:url
(http://zx.kaitao.cn/shangchuan/20131016111827.png) no-repeat 0
center;border:none;color:#FFF;font-family:微软雅黑;font-
size:15px;font-weight:normal;height:35px;line-height:35px;}.skin-
box-bd .all-cats .link .title{font-size:15px;margin-
left:10px;}.skin-box-bd .all-cats .link .popup-icon
{display:none;}.skin-box-bd .popup-content
{background:#F68B8B;border:none;}.skin-box-bd .popup-content .cats-
tree .snd-pop-inner{background:#65B6A4;}.skin-box-bd .popup-content
.cats-tree .cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.cat-hd-hover{background:#86CABB;}.skin-box-bd .popup-content
.cats-tree .snd-cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.snd-cat-hd-hover{background:#D90724;}.skin-box-bd .popup-content
.cats-tree .has-children{background:none;}.skin-box-bd .popup-
content .cats-tree .fst-cat-icon{background:none;}.skin-box-bd
.popup-content .cats-tree .snd-cat-icon{background:none;}.skin-box-
bd .menu-list .link .popup-icon{display:none;}.skin-box-bd .menu-
popup-cats .sub-cat-hover{background:#86CABB;}
1、 我们把以上代码复制好,然后打开店铺装修,点击你的导航栏,选择编辑;
2、 在出现的导航代码编辑框中,选择“显示设置”,下面所示:

3、 将代码黏贴到编辑框中,选择确定。然后保存就可以看到效果了。

如果你还是不喜欢以上的颜色,这样可以修改background:#后面的数字,颜色代码可以去百度找到,具体搜索颜色css代码。谢谢大家对百宝淘宝培训的支持
本文地址:http://www.mybaibao.com/share/clipart/226.html
- 上一篇:怎么用色彩“包装”淘宝店铺?
- 下一篇:淘宝店铺怎么打造视觉效果?
×
业务合作
- 淘宝天猫课程
- 抖音商城课程
- 拼多多课程
- 店铺托管合作
- 店铺运营合作