热门排行
优化详情页能“月销上万”?
http://www.mybaibao.com 来源:原创 作者:百宝电商实战培训基地 发布时间:2014-03-10 14:11 点击:
次
说到这个月销上万的时候,可能你们会觉得都是吹出来的吧,但百宝淘宝推广培训不讲虚的,咱们只说销量,让数据告诉你是不是真的,下面我们来对比一下手机端和PC端的流量与转化率。
一、 分析手机店铺与PC淘宝店铺的数据

近端时间淘宝这块逐渐从PC端转变成双向的PC+移动端的双向消费情况,从流量结构上面来看,我们可以看出来,手机端的流量已经成了主要的流量来源。

上面是PC端的流量

这里是手机端的流量
从以上数据可以看出来,手机端的流量是远远大于PC端的。以此为标准,在我们优化详情页的时候,不得不考虑你的详情在制作的时候有没有想过在手机上看的效果到底是怎么样的。密密麻麻的文字说明对手机端的显示真的有用么,为什么有很多店铺pc端成交很多,但手机端成交很少?天猫里的详情文字描述是显示在手机上的,包括默认详情页的模板里的自定义,大家有时间可以看一下。所以,针对这种特殊性的,如果你有特殊的描述,记得把文字做成图片。
由于流量比例是4:6,所以,我们相对性的是针对手机端页面优化。
手机淘宝的页面特性:
二、执行策划的思路
按照这三个思路,我们就需要知道,刷新速度是根据图片的大小来判断的,所以,如果可以,把你的图片稍微切的小一点,具体多小,我没有测试过,适当的大小是为了更好的方便手机加载速度。第二点由于受手机的屏幕大小影响,所有的东西更加集中,你需要在这么小的框架里尽可能的表现出你所要描绘出来的感觉,比如整体色调之类。手机端没有PC端宽屏的影响,所以不会出现两边有2块白色区域,更加适合营造产品的购物氛围。第三点,主体突出,依旧是因为手机的尺寸问题,所以当你的图片文案太小的时候,会看不出。
大体上来说,针对手机端的优化详情需要从这几个角度来解决。当然,我个人觉得,如果你手机端的这几个特性把握好以后,相信你在PC端的详情展示也不会差到哪里去。

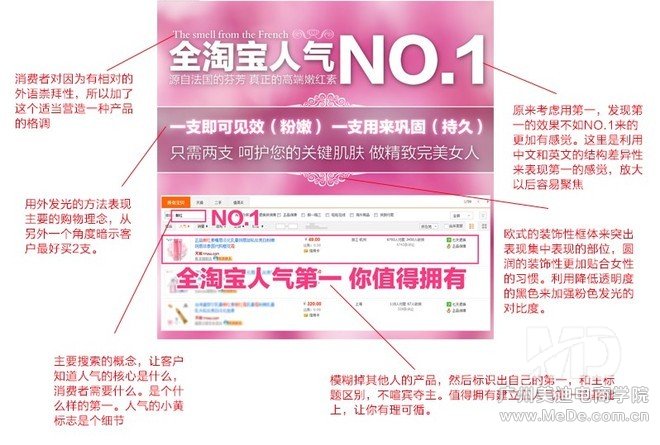
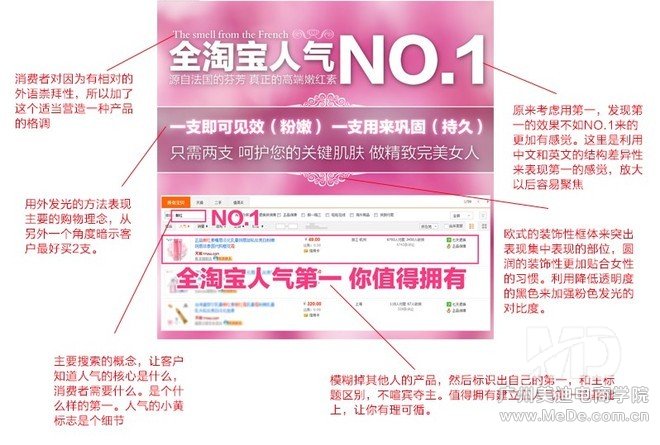
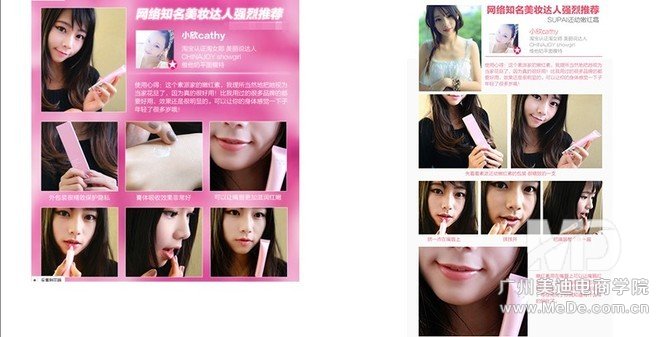
从表现手法上来说,可以判断出左边的明显比右边的有质感有跃动感。右边相对比下来略显沉闷文字较多,成分选取无特色。没有主题概念。左边突出天然植物概念,植物芬芳的感觉让你回味无穷,遐想连篇。

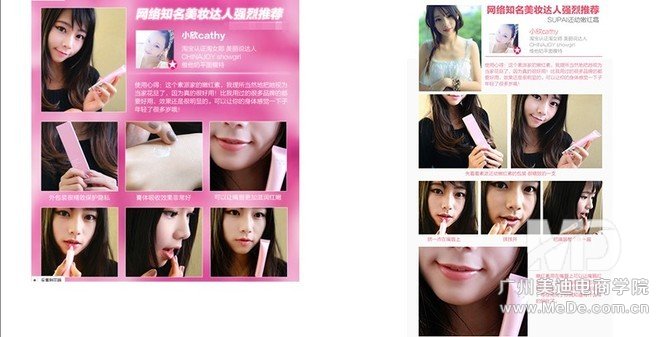
这张图其实修改不大,只是相对看起来,更加集中,有视觉中心性和真实性。

这张图是后来加的,表现一种时间的概念,一种变化的概念。
增大字体,增加光感,飘扬的花瓣营造一种感觉。与之前相比更加有一种轻快的运动感。右图的花作为装饰不差,但是从寓意感觉上没有红润的感觉。

改变了一下秘密收货的形式,从创意上来说没有原来的好,图文结合的感觉,但是从整体突出表现上表现依然足够。

这张图从文案角度重新修改模式,然后去掉了原来的小女孩和模特的图,右侧的图表现的图意还不够,优化掉!
三、监测流量分析
从总体来说页面整体效果基本已经达到,卖点也突出。但是不要以为这样就可以了,每天我们都要看流量来了多少,怎么样去修改局部不足的地方,针对部分进行了删减,然后着重突出整体性,不过分的去突出某一个概念。在相对的长度上进行着重性的标题表现,让客户视觉上有跳跃性不会因为页面过长而产生阅读疲劳。
一个相对好的详情页其实你用电脑,离着稍微远一点看这个也是可以看明白表现的东西,看懂这个产品。表现的需要突出,当你离远了看这个页面的时候,你会发现,到底你想表达给客户的是什么,这样能够更加明确的发现问题。
光从文字角度来看,逻辑关联性可能不是很高。但是从大角度来说,这里包含了详情页主要的内容,产品卖的很好,产品的功效,为什么要买这个产品是因为你面临的诸多问题,产品的配方质检让你买的放心,隐私保护等。
总结:优化详情页面一般都是几个方面,简单、明瞭、易懂。不需要太复杂,天花缭乱的自以为很专业的样子,这往往使得客人远离你的店铺。
本文地址:http://www.mybaibao.com/share/operations/235.html
一、 分析手机店铺与PC淘宝店铺的数据

近端时间淘宝这块逐渐从PC端转变成双向的PC+移动端的双向消费情况,从流量结构上面来看,我们可以看出来,手机端的流量已经成了主要的流量来源。

上面是PC端的流量

这里是手机端的流量
从以上数据可以看出来,手机端的流量是远远大于PC端的。以此为标准,在我们优化详情页的时候,不得不考虑你的详情在制作的时候有没有想过在手机上看的效果到底是怎么样的。密密麻麻的文字说明对手机端的显示真的有用么,为什么有很多店铺pc端成交很多,但手机端成交很少?天猫里的详情文字描述是显示在手机上的,包括默认详情页的模板里的自定义,大家有时间可以看一下。所以,针对这种特殊性的,如果你有特殊的描述,记得把文字做成图片。
由于流量比例是4:6,所以,我们相对性的是针对手机端页面优化。
手机淘宝的页面特性:
1,刷新速度;
2,页面感觉;
3,主体突出。
2,页面感觉;
3,主体突出。
二、执行策划的思路
按照这三个思路,我们就需要知道,刷新速度是根据图片的大小来判断的,所以,如果可以,把你的图片稍微切的小一点,具体多小,我没有测试过,适当的大小是为了更好的方便手机加载速度。第二点由于受手机的屏幕大小影响,所有的东西更加集中,你需要在这么小的框架里尽可能的表现出你所要描绘出来的感觉,比如整体色调之类。手机端没有PC端宽屏的影响,所以不会出现两边有2块白色区域,更加适合营造产品的购物氛围。第三点,主体突出,依旧是因为手机的尺寸问题,所以当你的图片文案太小的时候,会看不出。
大体上来说,针对手机端的优化详情需要从这几个角度来解决。当然,我个人觉得,如果你手机端的这几个特性把握好以后,相信你在PC端的详情展示也不会差到哪里去。

从表现手法上来说,可以判断出左边的明显比右边的有质感有跃动感。右边相对比下来略显沉闷文字较多,成分选取无特色。没有主题概念。左边突出天然植物概念,植物芬芳的感觉让你回味无穷,遐想连篇。

这张图其实修改不大,只是相对看起来,更加集中,有视觉中心性和真实性。

这张图是后来加的,表现一种时间的概念,一种变化的概念。
增大字体,增加光感,飘扬的花瓣营造一种感觉。与之前相比更加有一种轻快的运动感。右图的花作为装饰不差,但是从寓意感觉上没有红润的感觉。

改变了一下秘密收货的形式,从创意上来说没有原来的好,图文结合的感觉,但是从整体突出表现上表现依然足够。

这张图从文案角度重新修改模式,然后去掉了原来的小女孩和模特的图,右侧的图表现的图意还不够,优化掉!
三、监测流量分析
从总体来说页面整体效果基本已经达到,卖点也突出。但是不要以为这样就可以了,每天我们都要看流量来了多少,怎么样去修改局部不足的地方,针对部分进行了删减,然后着重突出整体性,不过分的去突出某一个概念。在相对的长度上进行着重性的标题表现,让客户视觉上有跳跃性不会因为页面过长而产生阅读疲劳。
一个相对好的详情页其实你用电脑,离着稍微远一点看这个也是可以看明白表现的东西,看懂这个产品。表现的需要突出,当你离远了看这个页面的时候,你会发现,到底你想表达给客户的是什么,这样能够更加明确的发现问题。
光从文字角度来看,逻辑关联性可能不是很高。但是从大角度来说,这里包含了详情页主要的内容,产品卖的很好,产品的功效,为什么要买这个产品是因为你面临的诸多问题,产品的配方质检让你买的放心,隐私保护等。
总结:优化详情页面一般都是几个方面,简单、明瞭、易懂。不需要太复杂,天花缭乱的自以为很专业的样子,这往往使得客人远离你的店铺。
本文地址:http://www.mybaibao.com/share/operations/235.html
- 上一篇:如何让详情页迅速提高转化率?
- 下一篇:惊!手机淘宝发展到什么程度?
×
业务合作
- 淘宝天猫课程
- 抖音商城课程
- 拼多多课程
- 店铺托管合作
- 店铺运营合作